Auto Highlight is a Chrome extension that automatically highlights the important content on article pages.
Here’s a link to the extension:
https://
The source code is on GitHub:
https://
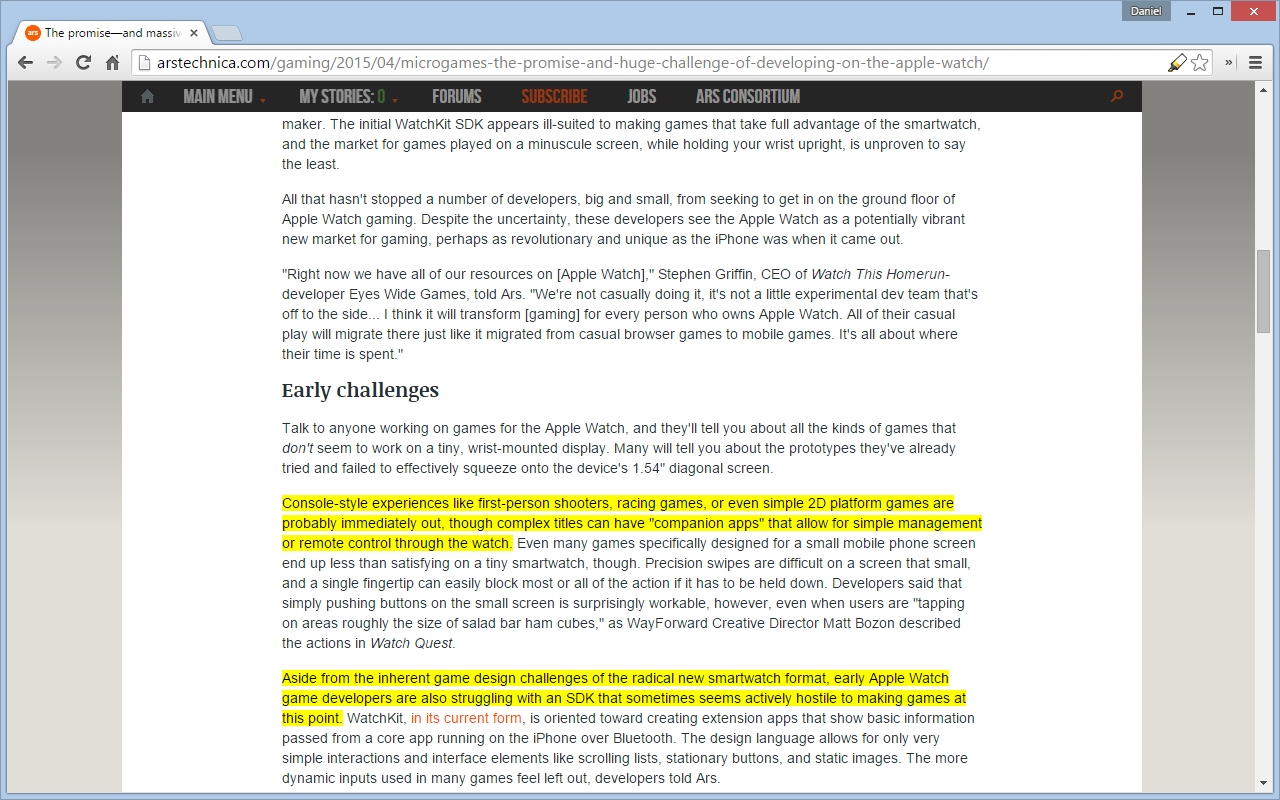
After installing the extension, a highlighter icon appears in the location bar. Clicking that icon highlights important content on the page.
The extension is based on a separate project that I was recently working on for an adaptive information systems course. For my project, I implemented a Chrome extension that learns a user model based on the web pages a user visits. Then on new pages, content was highlighted based on the similarity to the user model. I called the project extension Persightlight, for “personalized highlighting”.
The personalization component still needs more work, and it added complexity to the code. Auto Highlight is based on Persighlight, but all the user modeling and personalization code has been removed. Auto Highlight uses a heuristic that gives higher weight to words that appear often, rather than depending on a user model. I’d like to improve Auto Highlight, adding ideas from recent NLP research.
Persighlight essentially did extraction-based automatic summarization, scoring sentences relative to a user model. The model was represented by a term frequency vector, as were sentence candidates. Candidates were scored based on their cosine similarity with the user model. I’d like to also continue work on Persighlight. It would be interesting to see how personalization with a user model can contribute to highlighting, and summarization more broadly.

5 replies on “Article Highlighter”
Absolutely love this extension, shocked that this is the first comment here.
I would love to see additional scoring systems, including the user models.
Is there any way I could copy everything that is auto highlighted on a website? If so can someone let me know? Thanks.
Hi Alex, in response to your question I’ve added functionality for copying the highlighted text to the clipboard. After highlighting text, select Copy Highlights from the menu that appears when either 1) right-clicking the Auto Highlight icon or 2) right-clicking the current webpage and opening the Auto Highlight submenu. If the Copy Highlights item is not yet on the menu, the extension can be manually updated.
Hi. Is there a way to highlight important text in an article and then send that article link to someone else to view, with my highlights?
Thanks.
Hello.
There is currently no built-in way to handle this scenario. Current approaches to share the highlights include 1) sending the link and running the extension again, or 2) copying and pasting the text, along with the highlights, into a document or email.
Text Fragments provide a way to link to highlighted text, and support multiple fragments. However, the highlights disappear after scrolling or some other user interaction.